1、flexboxの使い方 2、fixedの使い方を勉強しました。備忘録です。
1、flexboxの利点について
✅ナビゲーションは、float,inlineを使わなくてもflexboxで楽にできること。
細かいことは今回抜きにしていきます。
✅align-itemsで要素の高さを設定しなくても調整してくれる。
設定値
・stretch: 1番大きい要素に合わせて高さ調整
・flex-start: 上ぞろえで配置
・flex-end: 下ぞろえで配置
・center: 中央ぞろえで配置
✅justify-contentで横の並びを調整
・flex-start 左揃え
・flex-end 右揃え
・center 中央ぞろえ
・space-between 最初と最後のコンテンツを端に配置して残りを等間隔に並べる
・space-around すべての要素を均等に並べる
✅flex-directionで要素をどの順番に並べるか(要素を左から1,2,3と並べるか右から1、2、3と並べるか)図が欲しいな...😨
・row:左から右の順に 図で表したら1,2,3
・reverse-row:右から左の順に 3,2、1
・column:上から下の順に
・reverse-column:下から上の順に
✅flex-wrapで折り返して表示できるようになる
・no-wrap:子要素を折り返さず表示する。
・wrap:子要素を折り返し、上から下の順で配置する。
・wrap-reverse:子要素を折り返し、下から上の順で配置する。
✅複数行の揃えを変更するのは、align-content
・stretch:親の高さに合わせて、綺麗に合わせて幅を調整してくれる。
・flex-start:親に合わせて上揃えにしてくれる。
・flex-end:親に合わせて下揃えにしてくれる。
・center: 親要素の中央に合わせる。
・space-between:最初の要素と最後の要素を親要素の一番端に配置し、それ以外の要素はバランスよく配置する。
・space-around:すべての要素を均等に配置する。
参考 侍ブログhttps://www.sejuku.net/blog/56401
✅flexboxは、横に並べるナビゲーションにも使える。
・HTMLコード
<ul>
<li>1番目の要素</li>
<li>2番目の要素</li>
<li>3番目の要素</li>
</ul>
・CSSコード Web上の表示は⇩となる。
display: flex; 1番目の要素 2番目の要素 3番目の要素
justify-content: center;
align-items: center;
height: 200px;
中央寄せは、並列の場合の左右方向はjustify-content: center;で、
上下方向はalign-items: center;
で指定します。
参考:mamewaza.com https://mamewaza.com/support/blog/howto-use-flex.html
2、fixedについて
✅fixedはホームページでグローバルナビゲーションに使用される。
これの使い方がなかなか難しかった。
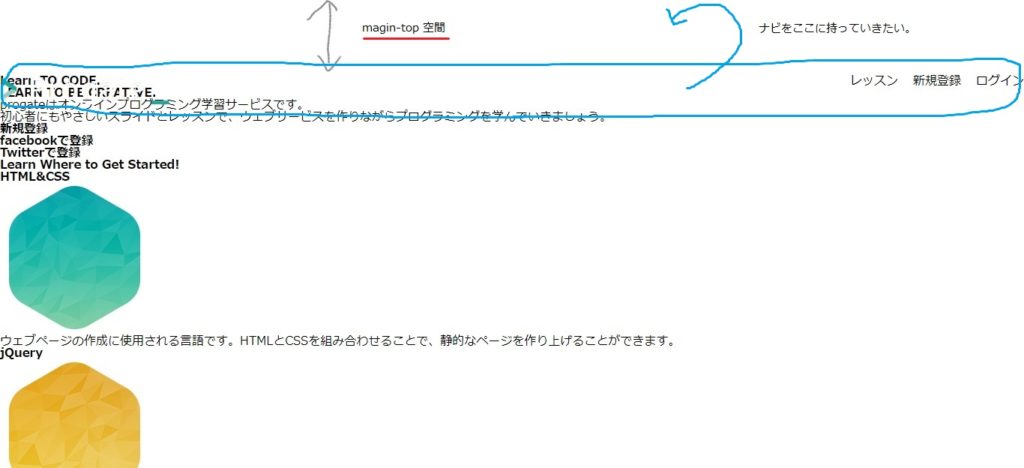
親要素をfixedにし、固定しても直下の要素がfixedに指定した要素の下にくるので、それを回避しようとして、直下の要素にmargin-topを入れてもホームページ上に空白ができ、ナビゲーションも一緒に下に下がってしまう。
この理由としては、ナビゲーションの親がfixedで固定されている。fixedは表示されている画面にずっと固定されているため、margin-topで直下の要素を下にずらそうとしても

解決方法は、
CSS
position: fixed; /* 要素の位置を固定する */
top: 0; /* 基準の位置を画面の一番上に指定する */
left: 0; /* 基準の位置を画面の一番左に指定する */
margin: 0; /* 要素の余白を0にする */
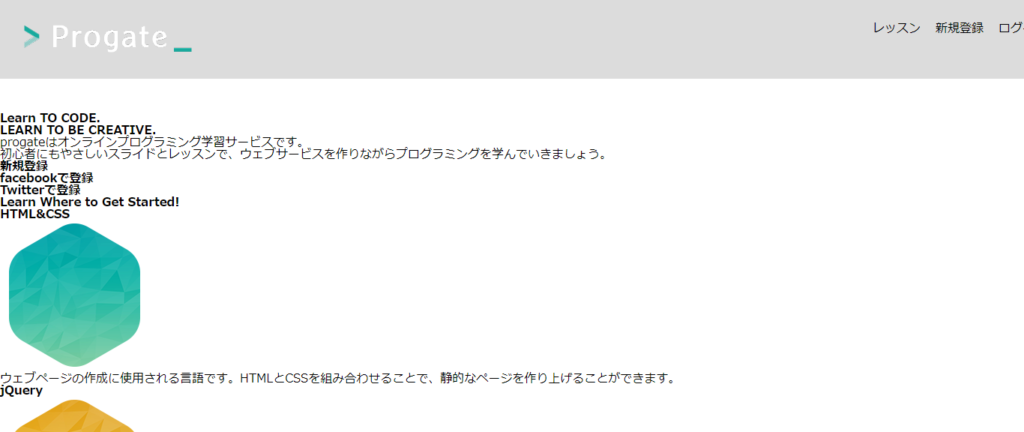
これは、段落の余白をなし「0」に設定すると、ウインドウをスクロールしてもタイトルは一番上に固定された。

ナビゲーションがはみ出したりしていますが...
こういう感じにしたかったのです...
先生に聞いてきます。
これは、コード見てもらわないといけないのかもしれないけど...こんな感じで進めてます。
参考proengineerhttps://proengineer.internous.co.jp/content/columnfeature/12366

コメント