progateのサイト模写をしていて気づいたこと…
<section class=”main”>
<div class=”mainvisual-wrapper”>
</div>
というHTMLのコードを書いていました。
一方、CSSでは
section .main .mainvisual-wrapper {
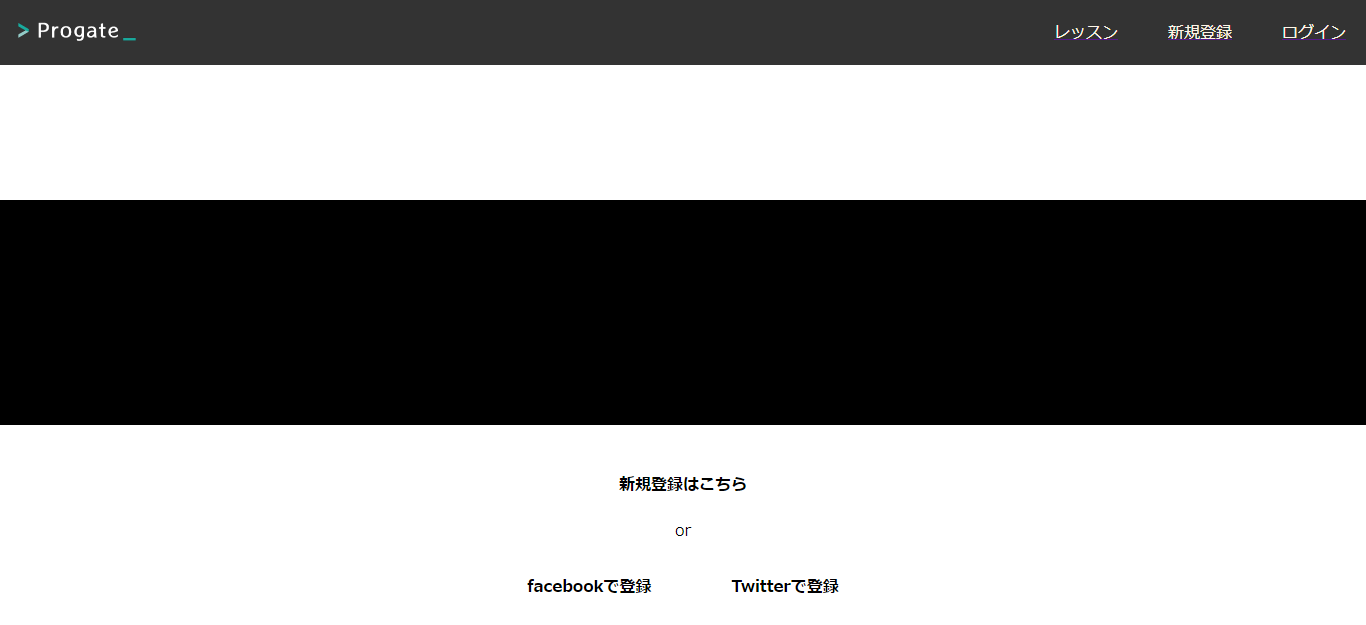
background-color: black;
}を指定して動かしてみたのですが…動かない…
理由を探してもわからず、先生に教えていただき気付いた点が
1、section.main .mainvisual-wrapper
2、section .main .mainvisual-wrapper
この違い分かりますか?
答えは、sectionとmainの間に半角スペースが存在している点です!
これだけで意味が大きく異なります。
1、CSS
section.main .mainvisual-wrapper{
background-color: black;
}
先生に教えていただいたところ
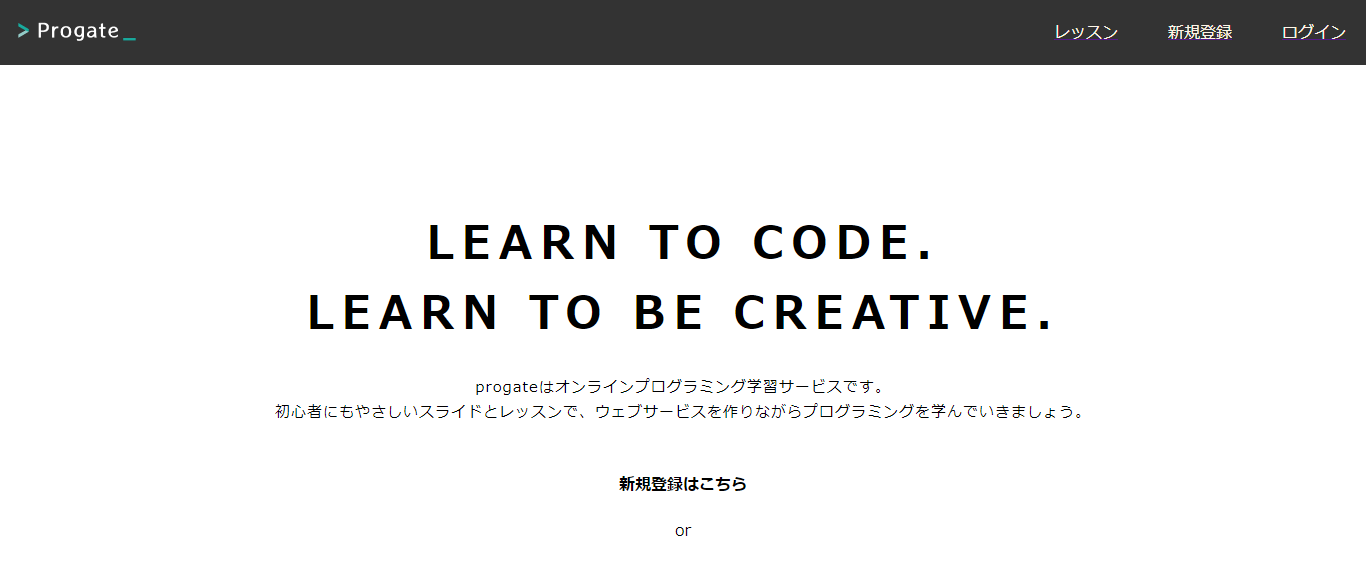
section.main .mainvisual-wrapperはmainがついているsectionタグの配下のmainvisual-wrapperです
sectionタグに付与されているclass名が.mainの配下にある(タグはなんでもいい)class名mainvisual-wrapperとなる。

2、CSS
section .main .mainvisual-wrapper{
background-color: black;
}
この場合は、sectionの下の.mainの下の.mainvisual-wrapperだったので
この場合は、下記のHTMLコードには当てはまらないので、黒色の線が入りません。
<section class=”main”>←※ここの意味「sectionタグのclass名にmainがついているということ」
<div class=”mainvisual-wrapper”>
</div> 
つまり、今回つまづいたCSS指定は
sectionの下のmainの下のmainvisual-wrapperだったので
当然そのようなものがないのでスタイルは無効。mainの配下のmainvisual-wrapperならあるので有効だったということです
と先生に教えていただき( ゚Д゚)でした。
以上です。
もりけん塾 https://terracetech.jp/ourvalue/morikenjuku/
もりけん先生ブログ https://terracetech.jp/

コメント